Skip to main content
Wireframes:




Due to time constraints I only did the core screens that were listed in my bare minimum deliverables from the project brief to save time.
Login Screen
- User login credential form
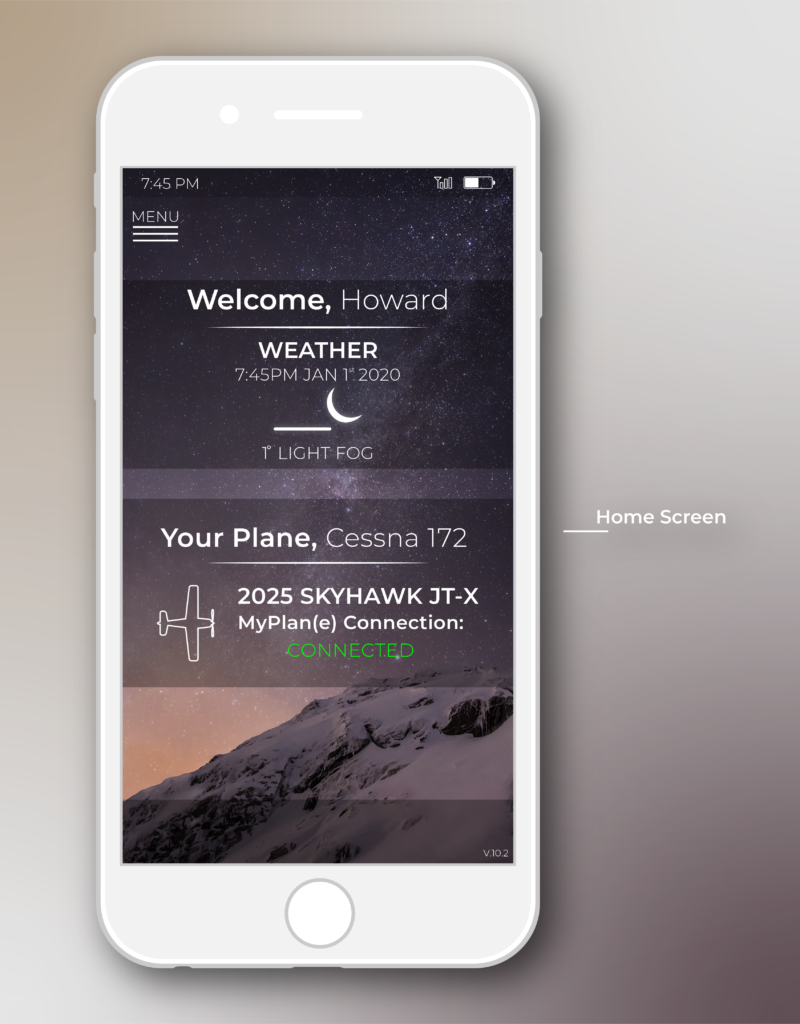
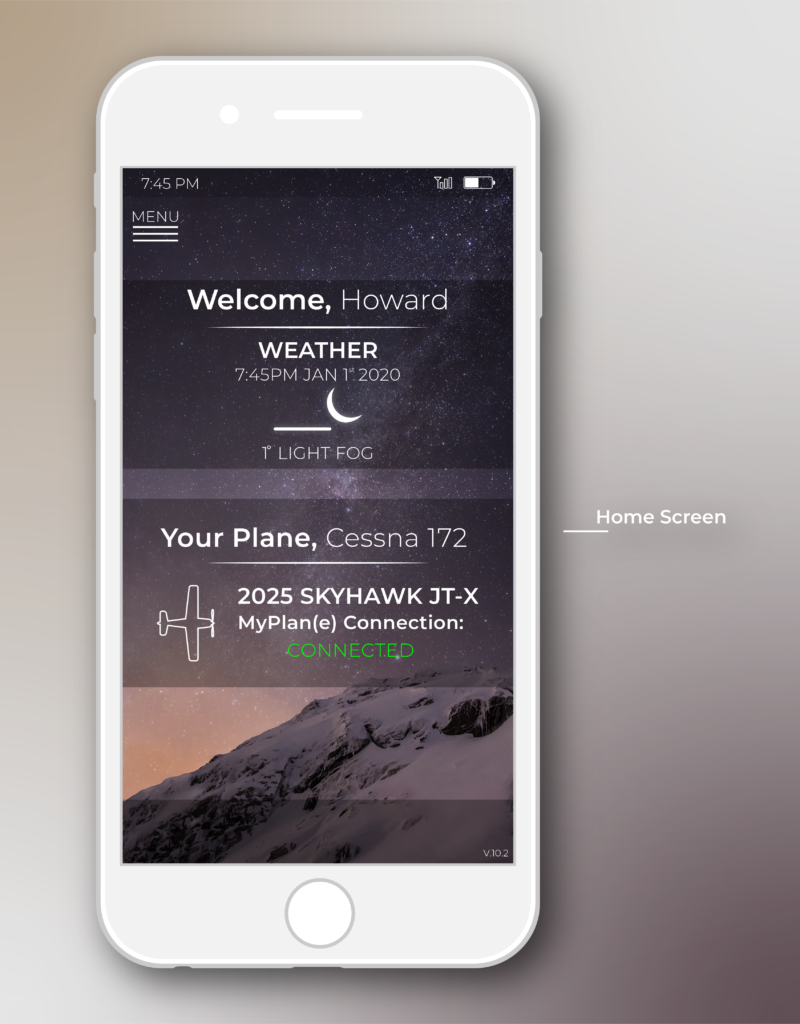
Home Screen
- Displays current weather data and aircraft status if connected to the chip
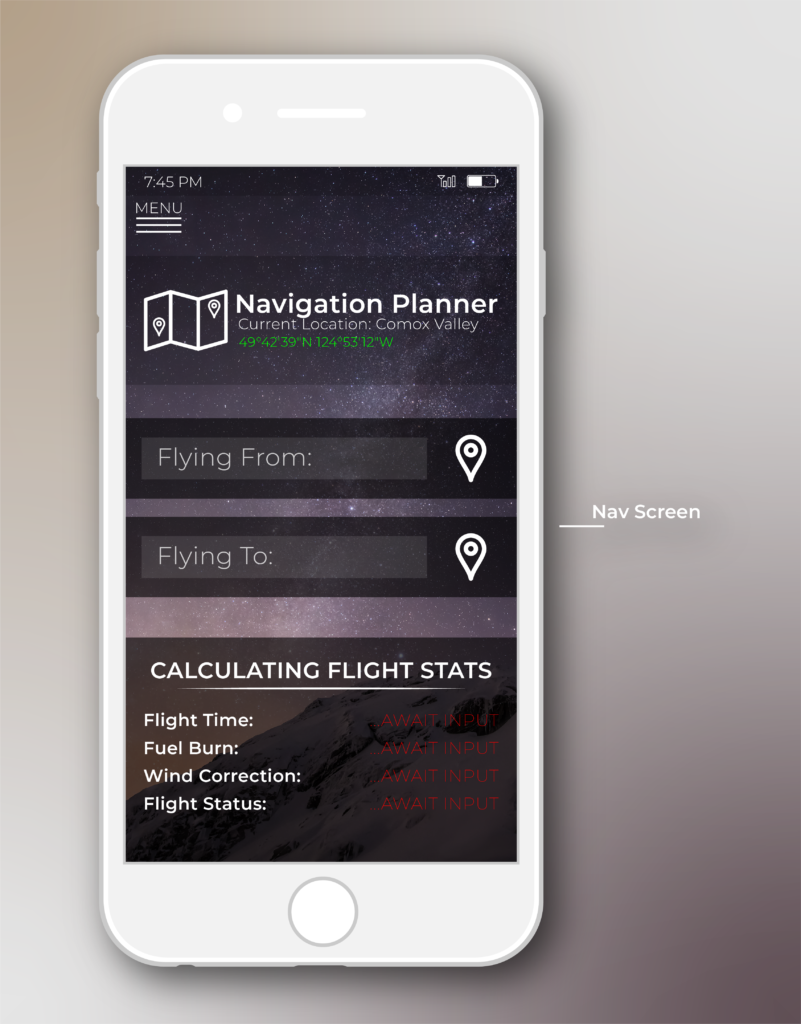
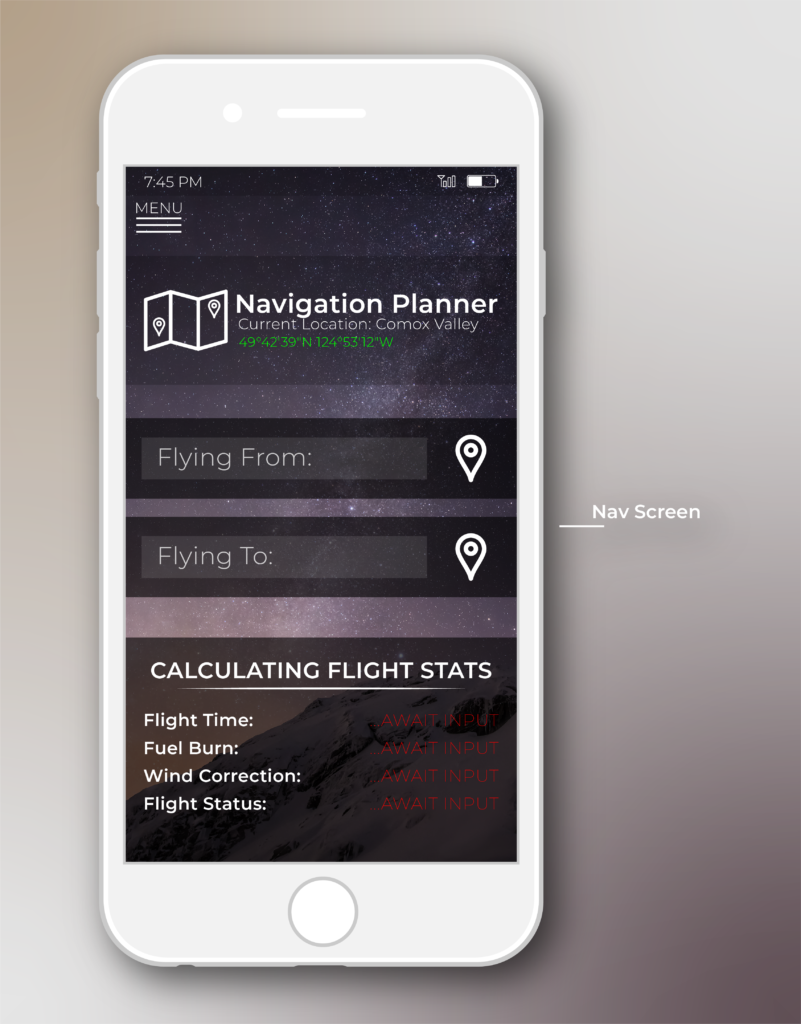
Nav Screen
- Displays current location. User can begin flight planning from here by inputing take-off location and destination. This screen will then calculate the pertinent information for the desired flight.




mwilson
Wireframes are great – I could code this based on what you’ve given me, I wouldn’t have to ask too many questions – though I wouldn’t be able to code the output screens of the features – but it’s good enough for an MVP.
Mood board – I get the feel, but generally, avoid using content based imagery in a mood board. It tells the story of what the app is about, when all you really want to do is communicate a ‘feel’.